In this short tutorial, the complete procedure for setting up an HTML site from your computer to the hosting will be shown.
First of all, you need to ZIP your files (.zip extension is necessary because .rar is not supported). The example image is made on Windows 10, and every Windows has this. If you don’t have this option, find a program through which you can ZIP files (like WinRAR).
VERY IMPORTANT:
It is essential to enter the folder where all the HTML files and similar are located, and not to ZIP the folder containing the files. Just like in the picture, enter the folder, select all files from your site, and then ZIP them. If you ZIP the folder, it will not open the site when you extract it later.

When we clicked on the “Compressed folder” option, the computer packed the desired files into one file.
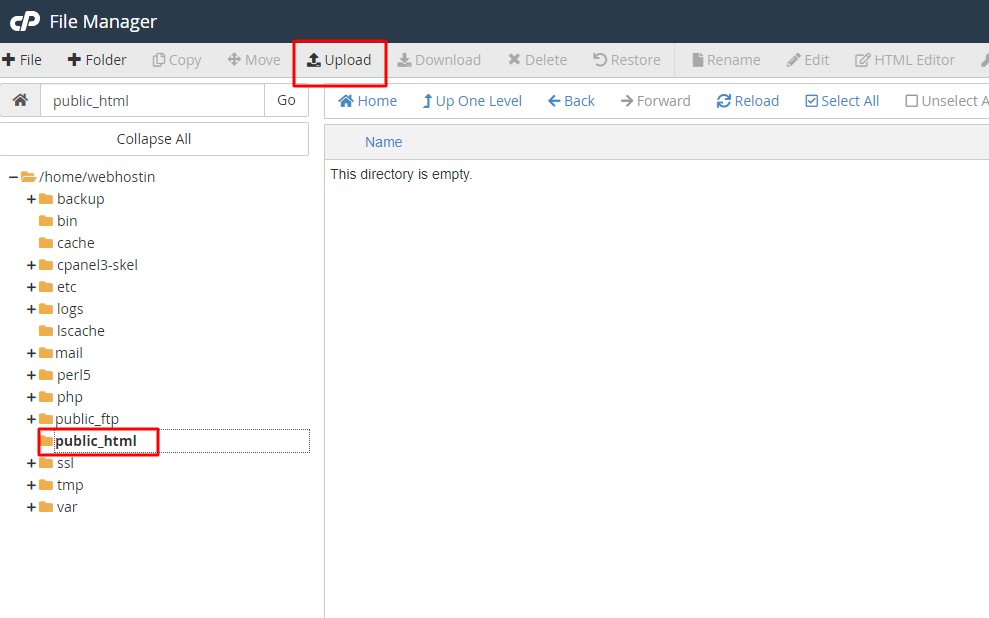
The next step is to log in to cPanel (yourdomain/cpanel). Then click on “File Manager,” where we open the “public_html” folder as shown in the picture.
(If you have a cgi-bin folder in public_html, don’t worry, it doesn’t matter, and you can delete it.)

As you can see, public_html is marked on the left side, and on the right side, there will be either empty or only the cgi-bin folder.
Also marked is the “Upload” option, which we use to upload the ZIP file we just made.
When the upload reaches 100% and turns green, it means it’s done, and you can close that TAB.
In this step, return to the previous tab where public_html is located, and you need to click on “Reload,” and your ZIP file will appear.

Right-click, and options will appear as in the picture; click on “Extract.” After that, in the small window, confirm the option by clicking on “Extract file.”
That’s it.
Common mistakes
403 Forbidden
If you open the site and see a 403 forbidden error, it means that you have not followed the part marked as “very important” at the beginning of the text. And your files are not in the public_html itself.
Note: The first page of your site must be called index.html or home.html.
Images not opening
Now the most common mistake when setting up and asking the question, “What is this, everything works fine on the computer, and here it looks like nothing is right…”.
Most often, the problem is with the images because they are set up incorrectly, and you get the following icon instead of the image:

It means that the links to the images are not good.
One possibility is that you have put the wrong path in your code:
<img src="C://webroot/website/img/image.jpg"/> --- incorrect
<img src="/img/image.jpg"/> --- correctText only, without style
If instead of the site, you got just text without a well-designed look like in this example:

It means that the CSS file is not loaded correctly, i.e., the path to it is wrong, and the same problem is with the images we mentioned above.
So the files (css, js, images…) should have their paths coming from your site.



