To test any cache plugin at all, it is necessary to know the basic thing, which is that the cache of the page needs to be created first.
The plugin works by caching, i.e., optimizing the page and saving it as a separate file, and when visited, it displays that separate file to the visitor.
Without caching, all this happens during the visit, and individual pages are not saved.
This is how every plugin works. Therefore, after each setting, you need to clear all cache and then visit the page you are testing, for example, the homepage, refresh it several times for the cache to be created, and then you can test it using a tool like GTmetrix or similar.
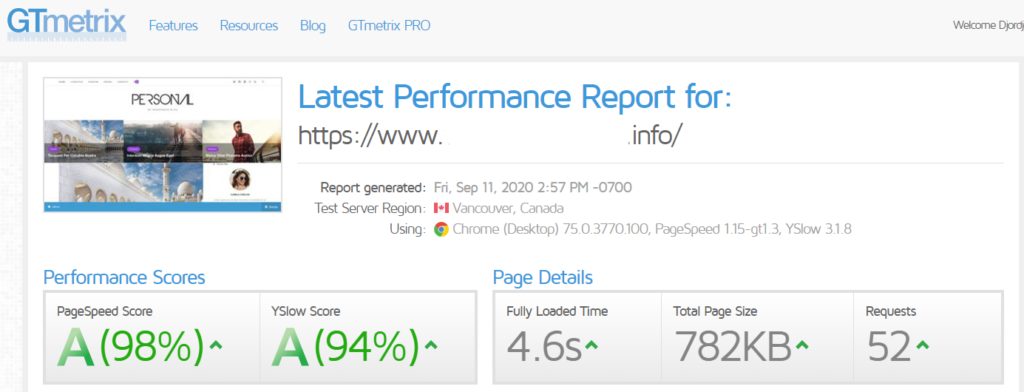
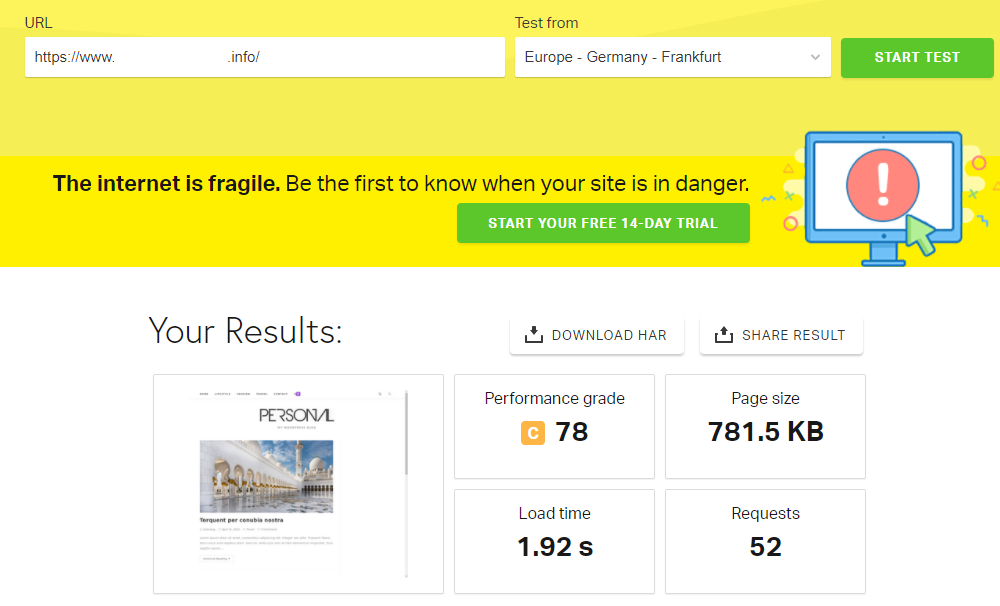
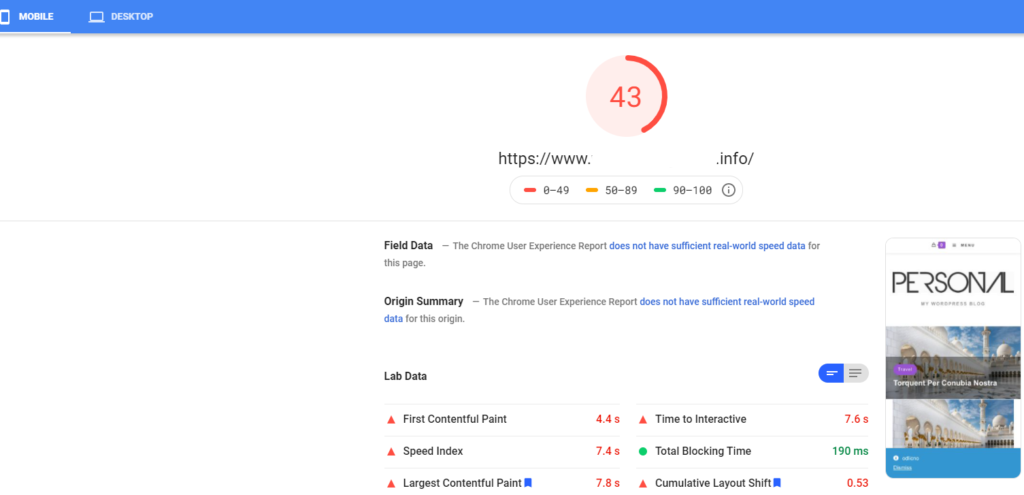
For testing, the OceanWP theme was taken with a demo import, and it was first tested on GTmetrix, Pingdom Tools, and PageSpeed Insights without caching, and then caching was enabled.
This is a clean WordPress installation with a clean theme, so the load is minimal.
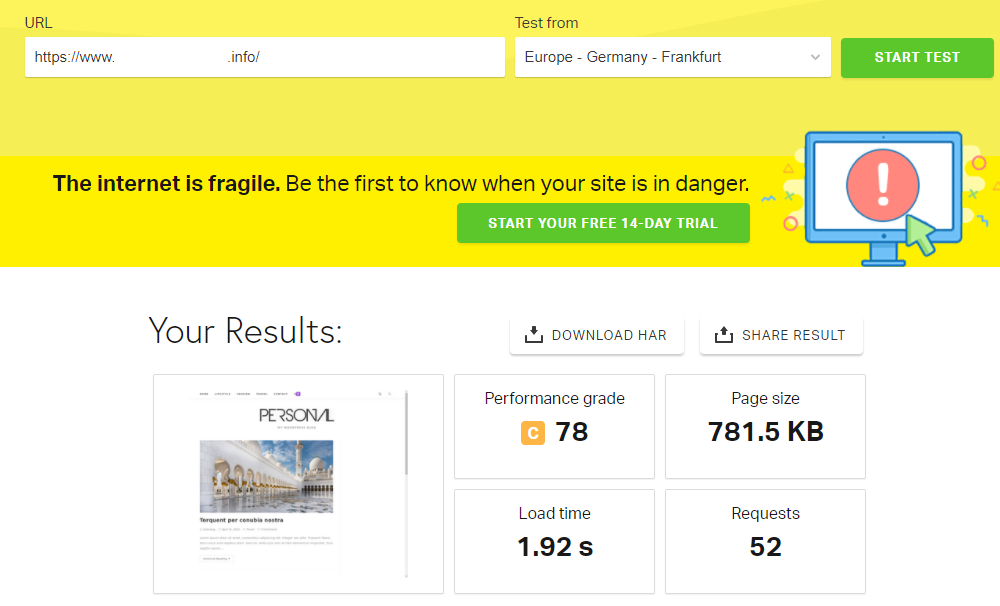
Non-optimized version without caching:




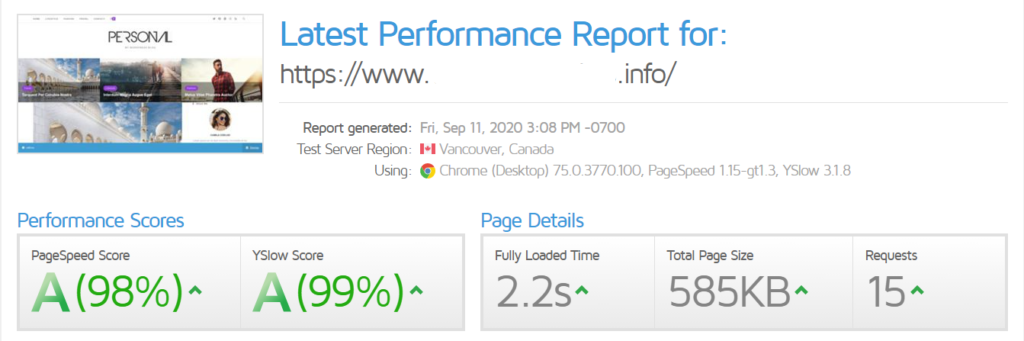
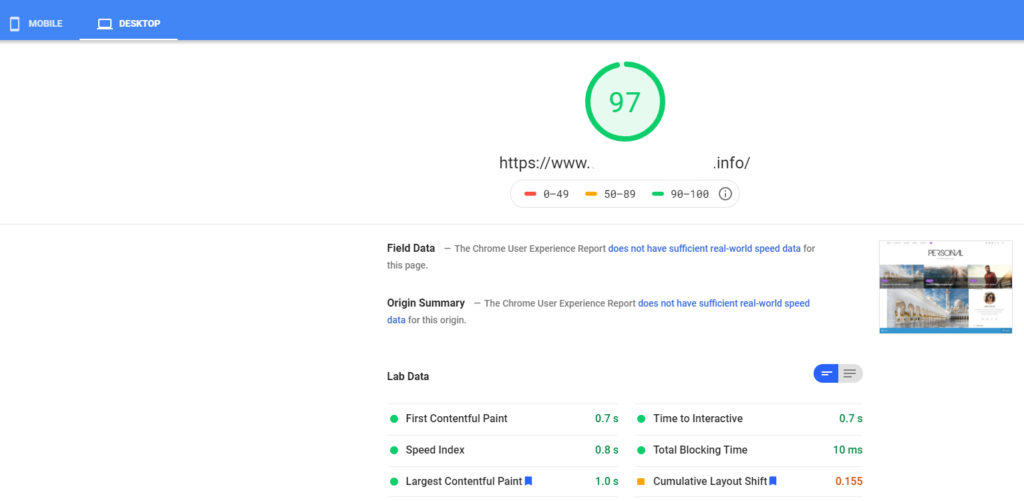
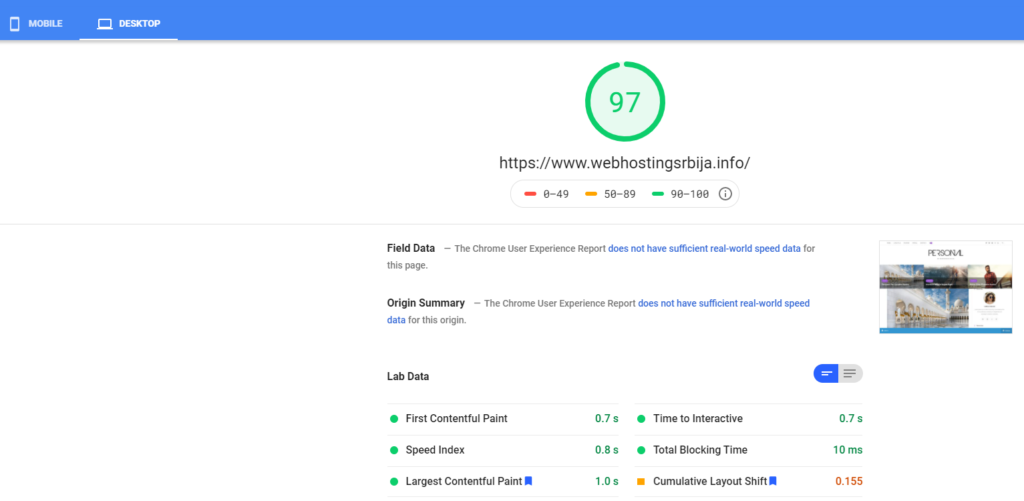
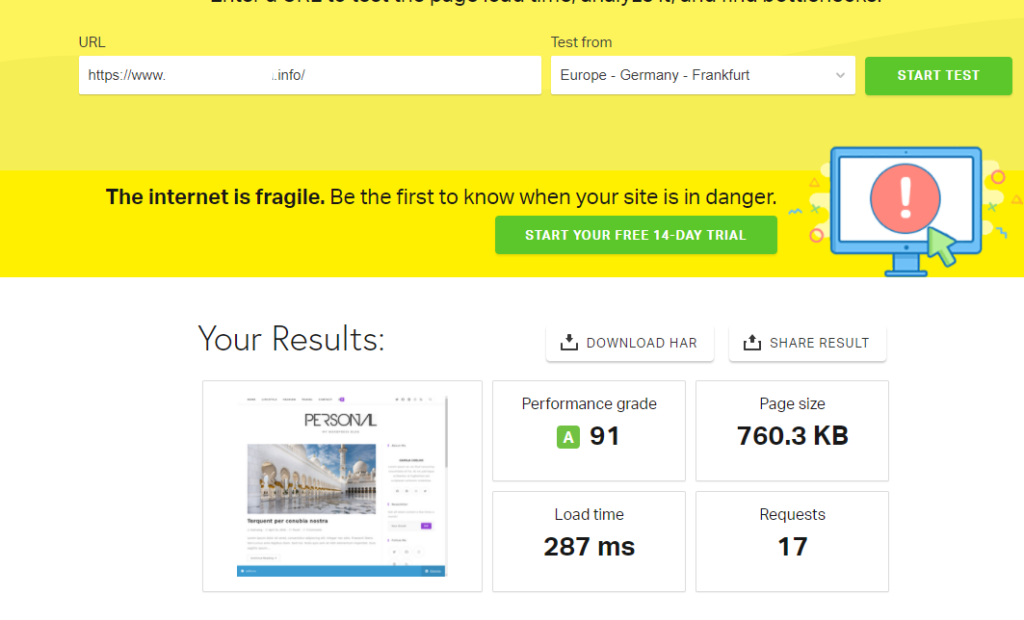
Cached optimized version:




As you can see, the results are astonishing. Keep in mind that this is a demo version of the theme that has virtually no plugins installed or content. This is a clean theme with clean WordPress.
This means that when a real site is set up with real content and real images, especially the difference between optimized and non-optimized will be even greater, especially where image optimization has not been considered when uploading.

The best results can be achieved by enabling all options, but that is not possible on some sites. So be careful with the options to avoid making the site unavailable.
Also, these are just numbers. What is real is that even with the naked eye, the difference in loading speed can be seen. With this plugin, you can have twice as many visits on the same package.