In cPanel, if you have the appropriate package, you will easily find the NodeJs option for creating an application with one click. In this tutorial, we will go through the entire process of creating an application and launching it.
Variables that we will use here that you need to change with your parameters are:
- app is the root folder of the application and URI
- example stands for username
- example.com is a domain example
- app.js is the startup file of the application you create
- My app is a description of your application
- 12,14,18 is the version of your nodejs application
The first step is to log in to cPanel and find the NodeJS icon

Then click on the button to create an application

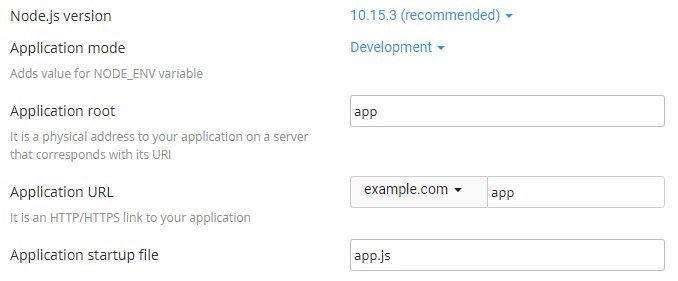
Then follows the main thing, which is setting up your application

- Node.js version – select your nodejs version
- Application mode – choose whether the application will be in development or ready for the public
- Application root – this is where you set the system files of the application, usually in /home/username, the typical location of the application is /home/username/appname
- Application URL – the URL address of your application on the internet
- Application startup file – the initial file of your application that will run after starting your application
To finish, click on the “Create” button.

This is the message you will receive as soon as you create. And you solve it in the following way.
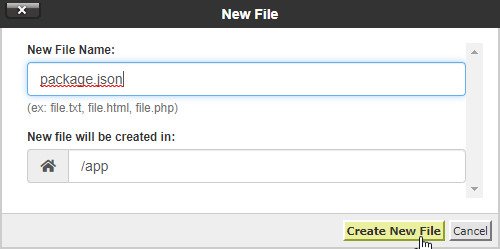
On the home page of cPanel, click on File Manager then go to the root of your application and then the top left corner New File and create a package.json file.

Now that we have created that file, you need to right-click on package.json and click Edit in a new tab you will see a code editor where you need to enter the contents of that file.
For the example of this tutorial, enter the content of the following content:
{
"name": "app",
"version": "1.0.0",
"description": "My App",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Save. After that, you need to return to the Home page of cPanel and return to the nodeJS application.

U listi aplikacija kliknite na olovčicu koja je tu kao dugme Edit

In the list of applications, click on the pencil which is there as an Edit button

Now all that remains is to click on the Run NPM install button and thus you have installed your application.

To run other NPM commands related to your application, you need SSH access. Instructions for SSH access. And you need to copy the command line that appeared to you in the orange square (or purple, gray ..)

When you connect via SSH, you need to run that command (simply copy paste).
source /home/example/nodevenv/app/11/bin/activate && cd /home/example/appYou have now installed the application and can use npm commands.



