
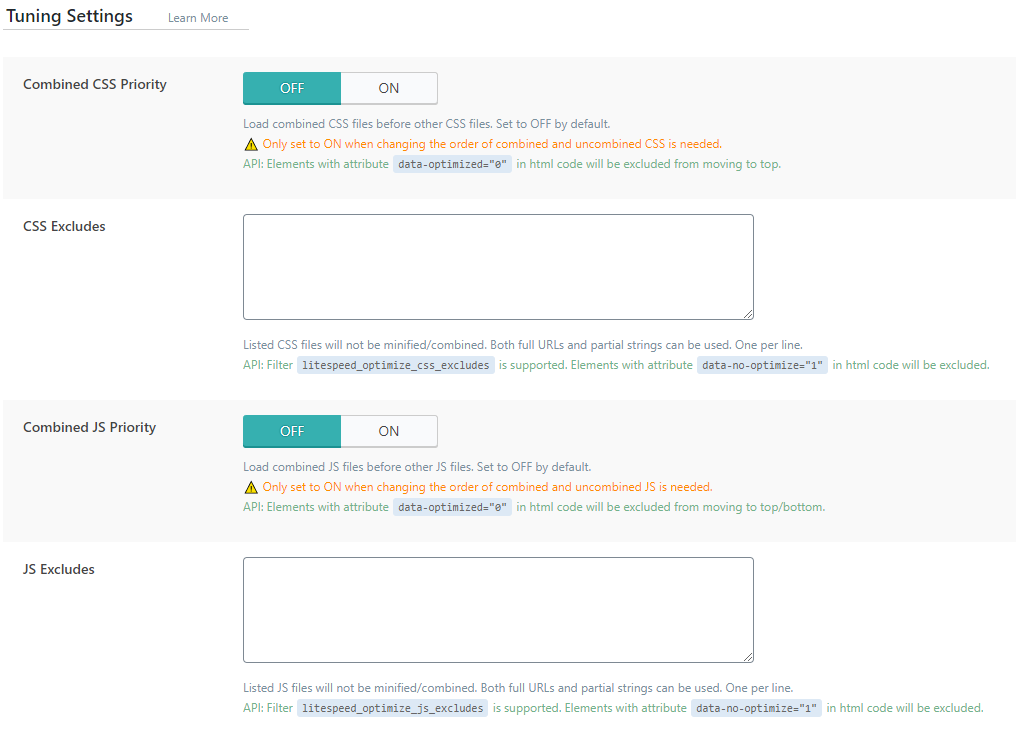
Combined CSS Priority: Combined CSS loads after external CSS is loaded, as it usually requires what it already has. If you need the combined one to load before others, enable this option.
CSS Excludes: If you want to exclude any CSS from optimization, enter it here.
Combined JS Priority: same as for CSS mentioned above.
JS Excludes: same as for CSS mentioned above.

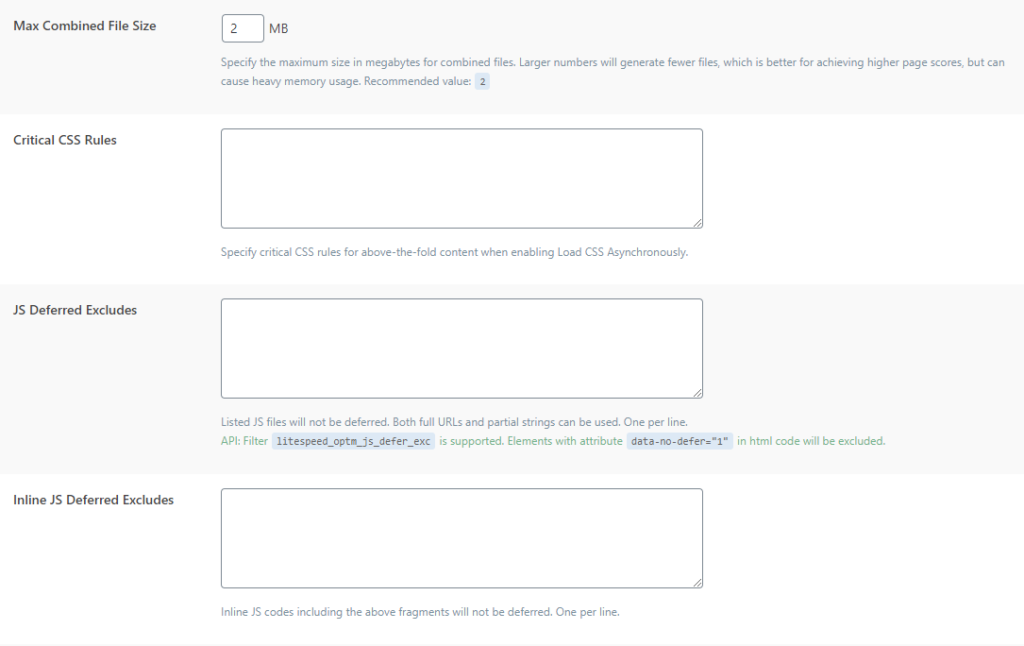
Max Combined File Size: The size of the combined file. If the combined file is larger than the number you enter here, multiple files will be generated. Of course, it’s better to have as few files as possible, but generating a larger file also requires more loading. It’s best to find a middle ground. What I would recommend is to leave 2 as the default value.
Critical CSS Rules: When Load CSS Asynchronously is enabled, this will generate the CSS entry you enter immediately so that the site loads properly without any errors during loading.
JS Deferred Excludes: If Load JS Deferred is enabled, you can exclude the JS file you don’t want to be covered by that option here.
Inline JS Deferred Excludes: same as the previous option but for inline JS.

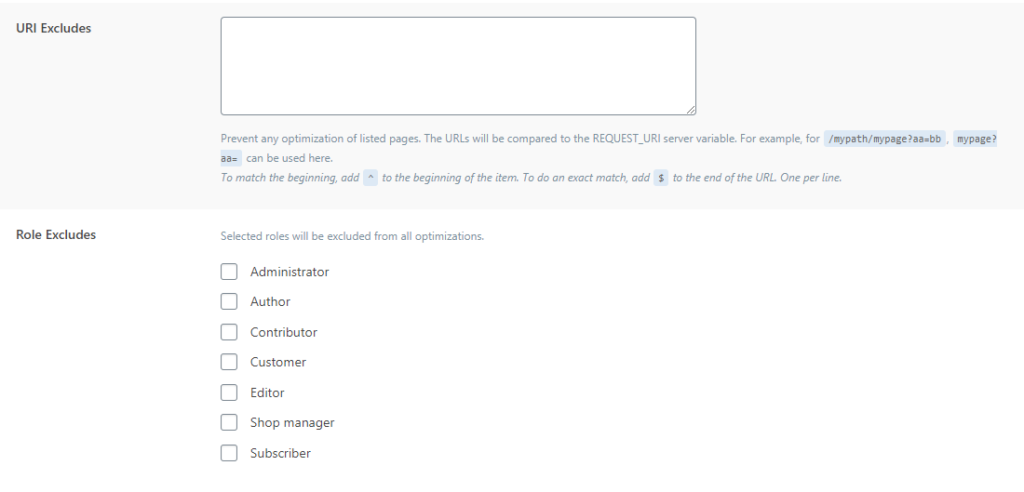
URI Excludes: Enter the complete URL of the pages you want to exclude from optimization.
Role Excludes: Exclude optimization for this type of logged-in user, especially, for example, when an administrator tests new functionality, this option is essential.