When setting up this part, it refers to the entire Page Optimization. It can disable your website from loading if an error occurs, as significant code changes are made to your site here.
After each change, you need to perform a Purge ALL to clear the old cache and test the site by opening pages multiple times (as the cache is created the first time it’s opened and only then loaded from the cached page).
Testing after these options is crucial. They significantly speed up the site, but as the plugin makes changes, testing is necessary. This is especially true for sites using page builder plugins.
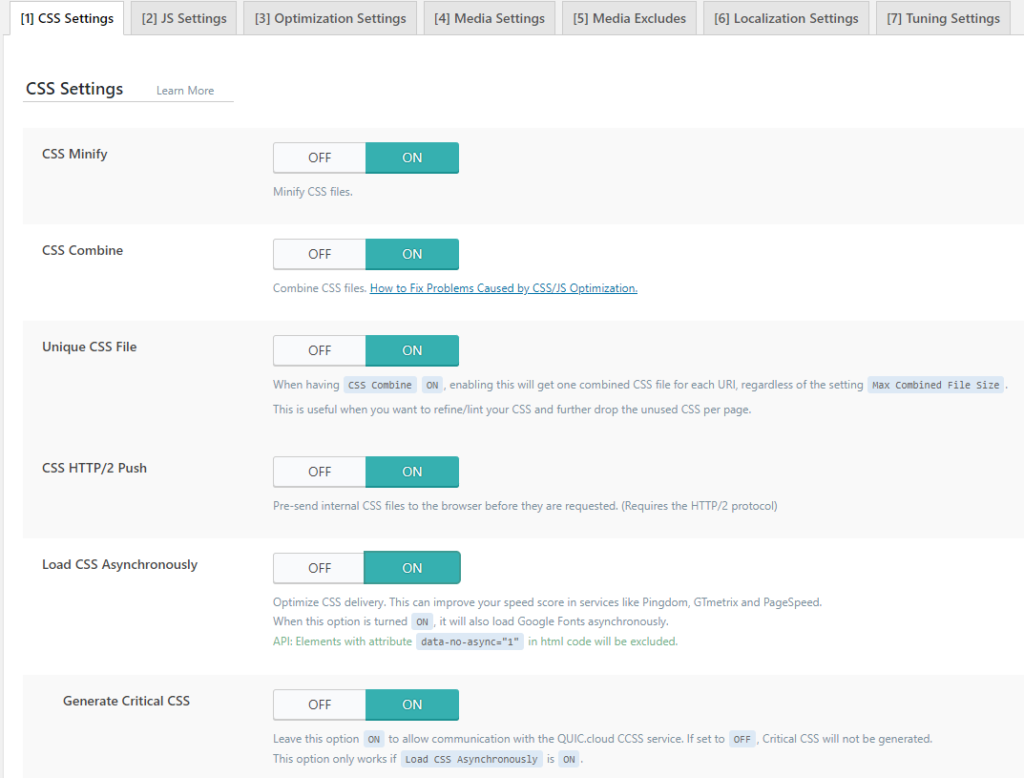
If possible, enable as many options here as you can. Each option further speeds up the site.

CSS Minify: With this option, your existing CSS files on your site are reduced and spaces and comments are removed to minimize the file size. Believe it or not, even a space takes up space, and when all spaces are added up, it’s like a specific part of the code.
CSS Combine: This is a good option where it combines all the CSS files you have into a single CSS file.
Unique CSS File: In this case, each page generates its own CSS file to be served.
CSS HTTP/2 Push: The CSS file will be sent to the browser even before it is requested.
Load CSS Asynchronously: With this option disabled, HTML is loaded first, which then requests the loading of the CSS file. When this option is enabled, HTML and CSS are loaded simultaneously.
Note that with this option, during refresh, the site may seem to flicker for a millisecond while loading or show HTML without CSS before appearing normal. This is faster than the blink of an eye, but it’s possible to happen.
Generate Critical CSS: This option is activated by default but only works if you enable Load CSS Asynchronously. The option is actually generating minimal CSS to load the page. With this option, a request is sent to the QUIC.cloud service to generate minimal CSS and send it back to the server. Of course, this may take some time during creation, but the following option solves this issue.

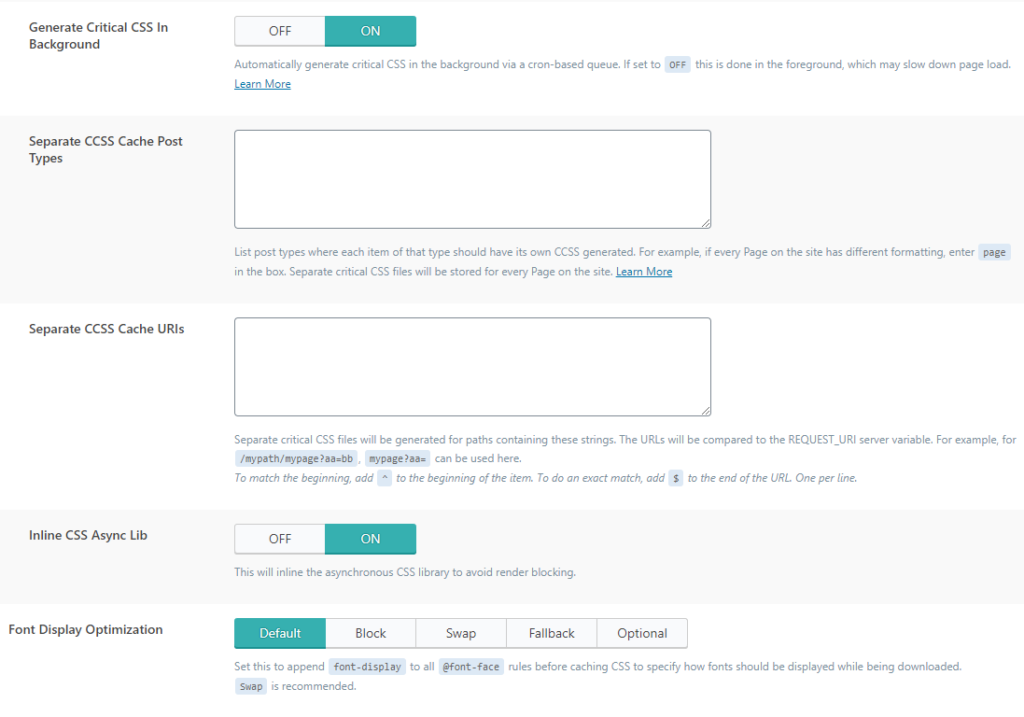
Generate Critical CSS in Background: This option allows you to create minimal CSS from the previous option automatically in the background. If the previous option is enabled and this one is disabled, the site will be a bit slower for first-time visitors as the CSS will be generated upon their visit.
Separate CCSS Cache Post Types and Separate CCSS Cache URIs options are almost never used. In case you need them for generating separate CSS, examples are available.
Inline CSS Async Lib: This option reduces render blocking by loading CSS inline (important if you want to achieve the highest score on website speed tests like gtmetrix).
Font Display Optimization: This option adds font-display wherever @font-face is used before caching CSS so that it is known which font is being used while the font is being downloaded in the meantime.