This is the most important part of any website. Every website, no matter how optimized and large, contains more than half of its content in images. Therefore, it is very important that your images are as optimized as possible and that they are the exact size as they are displayed (visible) on the site.
LiteSpeed offers an automated process here to optimize your images.
Take a little more time to dedicate yourself to this because half of your website’s speed depends on it.
In this case, there is a monthly limit on how many images can be optimized because image processing is the most demanding, and in order not to cause congestion, the limit is set to 10,000 images, which is about 3GB of images on a monthly basis. The limit is reset on the first of each month.

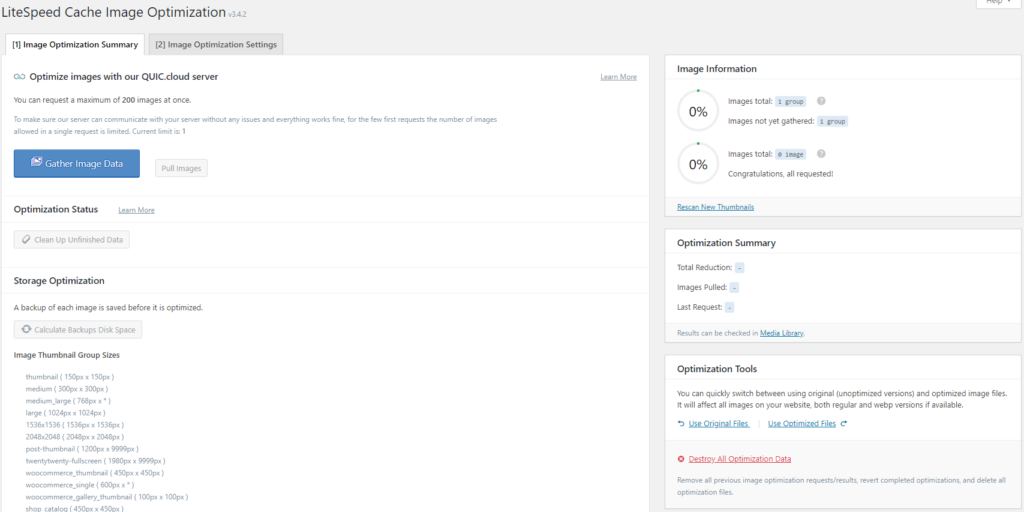
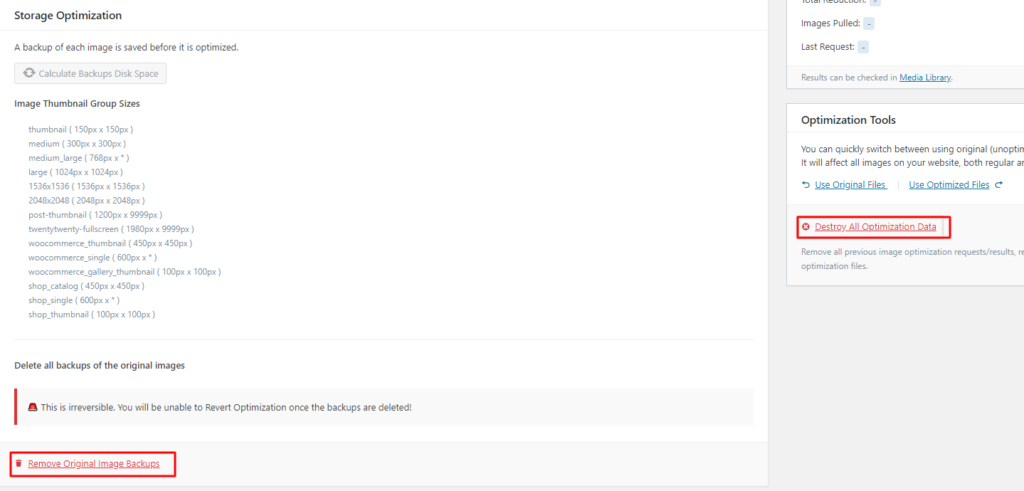
On the first page of the Image Optimization section, you will get statistics on how many images have been optimized and how many have not, so you can delete the original images and the like. This is just basic statistics. However, we have two options as shown in the image below.

One option is Remove Original Image Backups where you will delete all backup original images you have uploaded and free up space.
Image optimization works in the following way:
The original image is called image1.jpg, and it is renamed to image1.bk.jpg; then the image is optimized and a new improved and optimized image is created, called image1.jpg, just like the original.
If you want to restore the way it was, you can delete the optimized images by clicking the Destroy All Optimization Data link.
If for some reason you decide you want to use the original images instead of the optimized ones, you can do so by clicking the Use Original Files link.
And if you change your mind again and want to set up optimized images, you can do so by clicking the Use Optimized Files link.
Image optimization Settings

Be careful before setting options, especially when enabling Remove Original Backups.
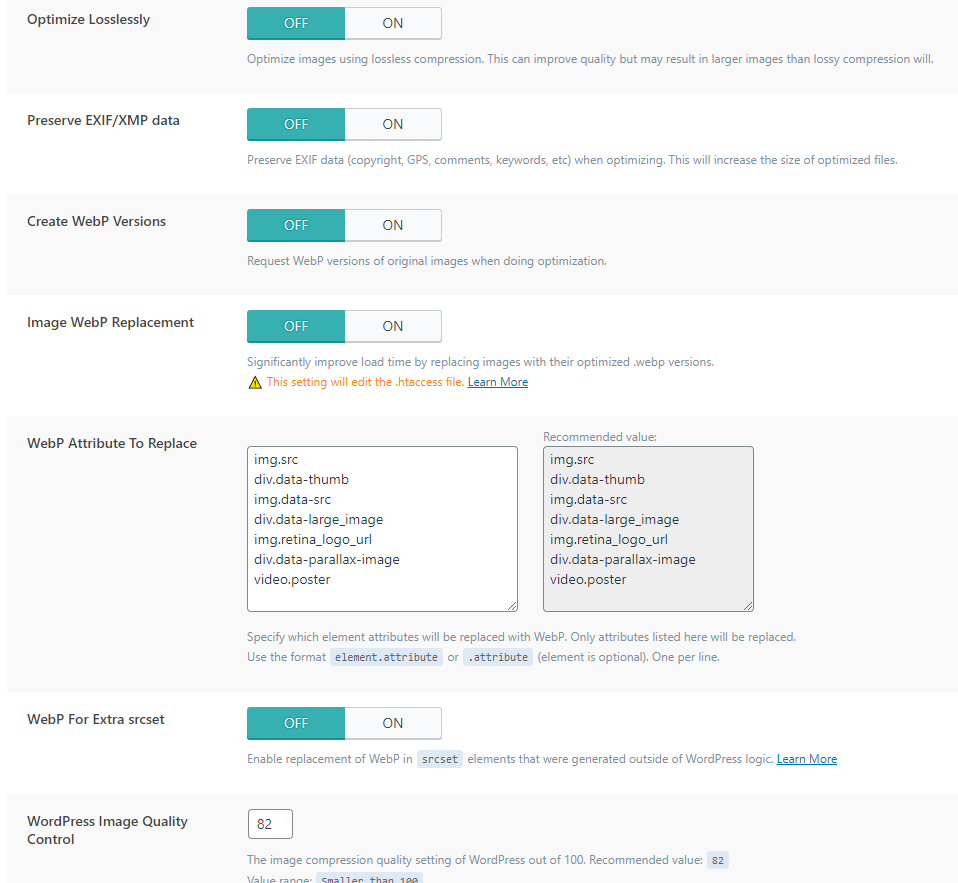
The image above shows the recommended settings.
Auto Request Cron: is an automated process for optimizing images that are already posted on the site, and with this option, you don’t need to do anything; the plugin will go through and optimize the images on its own.
Auto Pull Cron: Like the previous option, optimized images will be placed on the site. Images are optimized on quic.cloud, and this will automate the optimization process and placement on the site.
Optimize Original Images: This is classic image optimization, and the backup of the original images will be saved in the same folder where the optimized and original images are located.
Remove Original Backups: It is advised to back up the wp-content folder before proceeding with this to save all images in case something unforeseen happens. Otherwise, this is a very reliable option and so far, there have been no issues during testing. However, by deleting the originals, you can no longer restore the original image that was there before optimization (for example, if you think the image quality is not good, you won’t be able to return to the original image). Enable this option only when you are sure that the optimized images are of sufficient quality as the originals.

Optimize Losslessly: With this option, you reduce optimization and make images more similar to the original. Just keep in mind that you are actually reducing image optimization, which negates the purpose of optimization.
Preserve EXIF/XMP data: With this option, if enabled, the image will contain all the information associated with it, such as who took the picture, the owner, description, comment, keywords, and similar.
Create WebP Versions: This would be the best option if it could be used. Just as there are .jpg and .png formats, there is also the .webp format, which is intended for websites and is currently the best solution for posting images on a website. They load the fastest and are the most optimized for the web. With this option, you enable the conversion of the images you have uploaded to .webp format.
Image WebP Replacement: If you have enabled the previous option, the images you have posted on the site will be replaced with .webp images, significantly speeding up your website.
WebP Attribute To Replace: Leave this as is because it is all-encompassing.
WebP For Extra srcset: If you have coded your site and parts of the site, you have included srcset; with this option, you tell the plugin to review the page and replace it.
WordPress Image Quality Control: Here, you determine the percentage of image quality in relation to the original. The original image is 100. When you set the number to 82 (considered the ideal optimization), it means that the quality has been reduced by 18.
With this, LiteSpeed image optimization is complete.