First of all, to review what LiteSpeed is, the lite speed plugin takes advantage of the premium LiteSpeed web server that the hosting provider pays for so that clients can use it for free. If your hosting provider does not have litespeed, then even by installing the plugin it will not work. Please contact your hosting provider for more information.
The finished configuration that I will post below implies the minimum setting of optimization to be able to work on every site and this means that maybe even with the minimum there will be some disturbances, so when you use it be sure to test your site before leaving it and mark this part work on the site as “done”.
The most difficult thing to optimize is CSS and JS on the site itself, if maximum optimization is used, then the site may be completely distorted or some parts of the site may stop working, such as some dynamic dropdown elements or a slider and the like. In order to do a complete optimization and for everything to work, testing is needed and such elements are excluded from the optimization. And in order to achieve all that, it requires advanced knowledge of knowing websites and working on them, so we will not deal with that here.
This guide is for those audiences who don’t want to spend too much time on optimization or don’t have enough knowledge to optimize a site. The cost of site optimization using the LiteSpeed plugin developers charge from 100 euros and up.
Why optimize a site?
Speed. Site optimization is very important. First of all, it is important because of the speed of opening the site, because more than 70% of people open the site via mobile phones, the majority of which are on mobile data. Which means slower internet and slower hardware than computers, so the site should be more optimized in order for it to open nicely and quickly.
SAT DOWN. A fast site is also important in google seo optimization because google now ranks sites based on how fast they open. You can see that in google search console. You can also test your site at: https://pagespeed.web.dev/ if the optimization for mobile is above 60 then it is not bad, if it is above 90 then it is perfect, if it is below 50 it is terribly bad.
Using fewer resources. A non-optimized site uses more CPU resources, number of processes, more writes and reads, generally more resources. An optimized site uses far less CPU (which is the most important thing) and so on. You can certainly buy bigger and bigger packages to meet the needs on that side but your site still won’t load as fast as when it’s optimized no matter how powerful the server or package you get. Therefore, optimization is the only solution.
What is an out-of-the-box configuration?
Don’t forget the note at the bottom of the article.
In this article, a file with the finished configuration will be uploaded, but minimally, in order to avoid conflicts between plugins and themes.
Every theme and every plugin has parts that must be excluded from optimization in order to work properly. Let’s say the Astra theme, if the maximum configuration is used, the menu stops working, elementor all dynamic elements do not work. If you have GDPR cookies they will also not work at all. So even with this done you need to know what to put in the exclude to make everything work perfectly.
How do I know what to put in exclude?
That’s actually the hardest part and you get that help from the theme and plugin you used. Let’s say if you use the Divi theme then contact the Divi theme support and ask them what to set in Exclude in the LiteSpeed plugin for CSS and for JS. They will surely answer you like any other plugin. But move on maybe it’s all right.
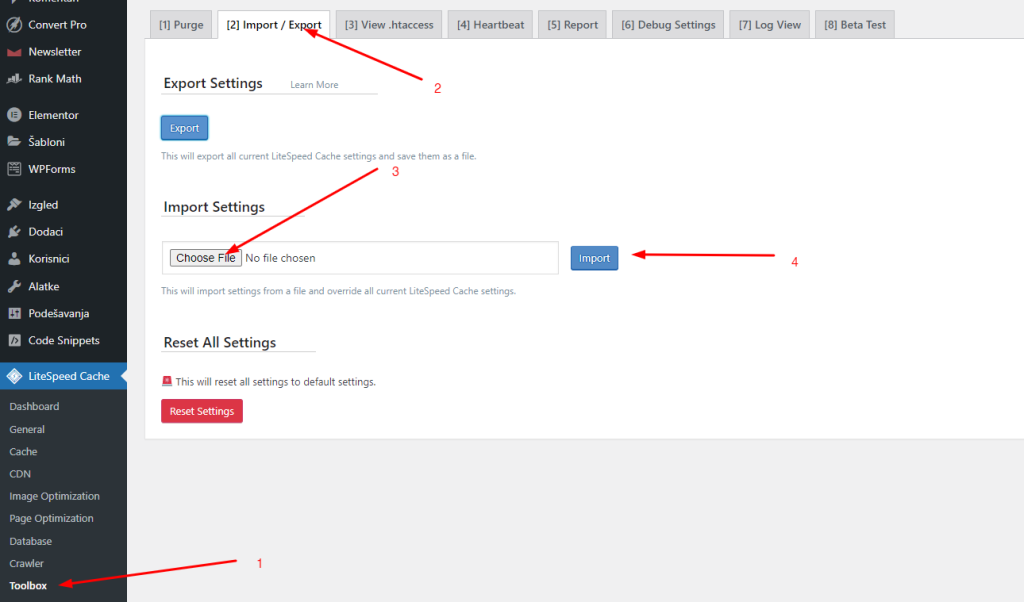
Now that you have downloaded the LSCWP.data file from the link above you can install the LiteSpeed WordPress plugin and then seed the configuration as in the image below.

Now that we have done the fertilization, the basic minimum optimization has been set, which means:
- CSS minify
- JS minify and JS Defer
- HTML minify, DNS prefetch, Load Google Fonts Asynchronously, Remove Google Fonts and Remove WordPress Emoji
- Optimizing images to 82% and setting the .webp format
- It is not possible to delete original images (it will take up twice as much space, you should turn this on at Image optimization > Remove originals if you are short of space or until you are sure that the images are ok)
- QUIC.cloud CDN is included so you can request a Domain Key to enable optimization
- Browser cache and Object cache included
- A crawler is also included to perform the optimization itself.
Now that all this is done your task is to request a domain key. Instructions .
This is followed by exclude. If there is something on the site that doesn’t work as it should, read on, if everything is fine, then that’s it.
Don’t forget the note at the bottom of the article.

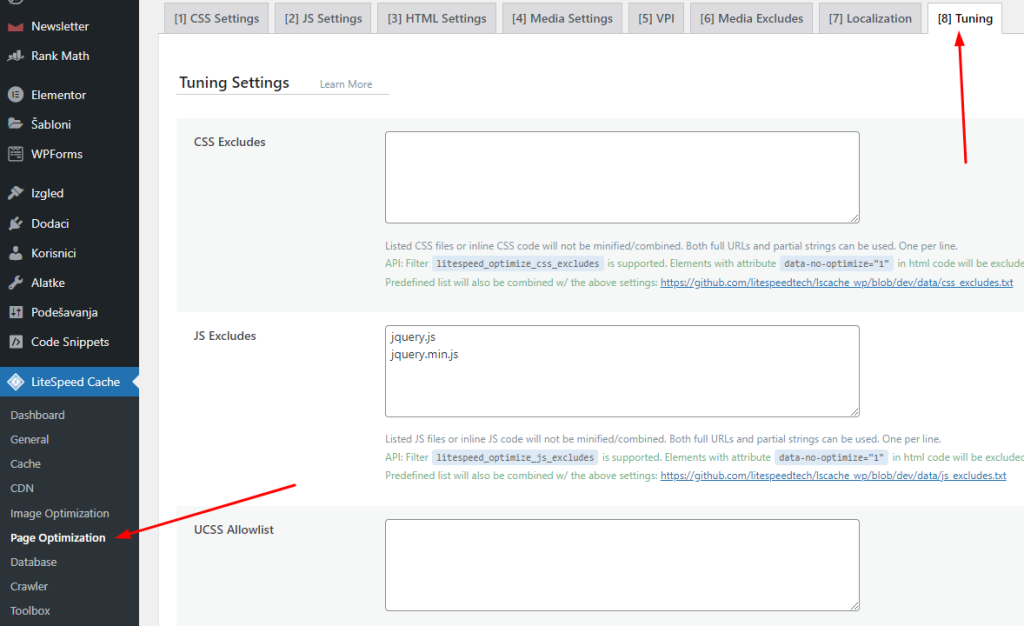
Now the most difficult thing is what to exclude. For that, as I wrote above, it depends on what theme you use and what plugins you use and what stopped working properly. You have to find that yourself. (of course if something stopped at all).
On maximum optimization on Astra theme with Elementoro plugin as well as with GDPR webcoffe plugin CSS Exclude is “astra”, JS Excludes is “astra, cookie, tawk” (I also use tawk livechat on the site).
Using this (both combine and UCSS options included) I got 100% optimization on desktop and 87 (sometimes 92) on mobile. In order for the mobile to work at 100% or at least more than 95%, it is necessary to turn off Facebook Pixel, Google Analytics, which is very important to us, so we can’t turn it off, if you don’t use it, then you will easily reach the green on the mobile .
Note
Caching on the site AFTER setting this up takes time for the site itself to run after each visit, so it’s not immediately visible. After all this is set, click on the site or run the site for the next 2 days. Because with each visit you give a signal to the plugin to perform caching for that page and thus it starts optimization.
If the combine or UCSS option is set, then it will take 10 days to do it all, because the depimization is not only done on your site, but also on the cloud server, so it returns to your site.
Also increased work of CPU resources and the like during optimization is normal because the site works quite hard during that period to achieve all that. If you still had problems with the CPU, then turn off the option Crawler > Crawler > General Settings, the first option goes to off.
NEVER chase 100% on google optimization because it’s insane and totally unnecessary. If the result of your site is more than 80, it means that the site is very well optimized, and if it is green, i.e. more than 90, then it is perfect and you are not touching anything.
Optimizing the site is actually creating each page of the site as an HTML page that is static and thus reads very quickly, unlike a PHP page that has calls to the database and processing of everything and everything.