
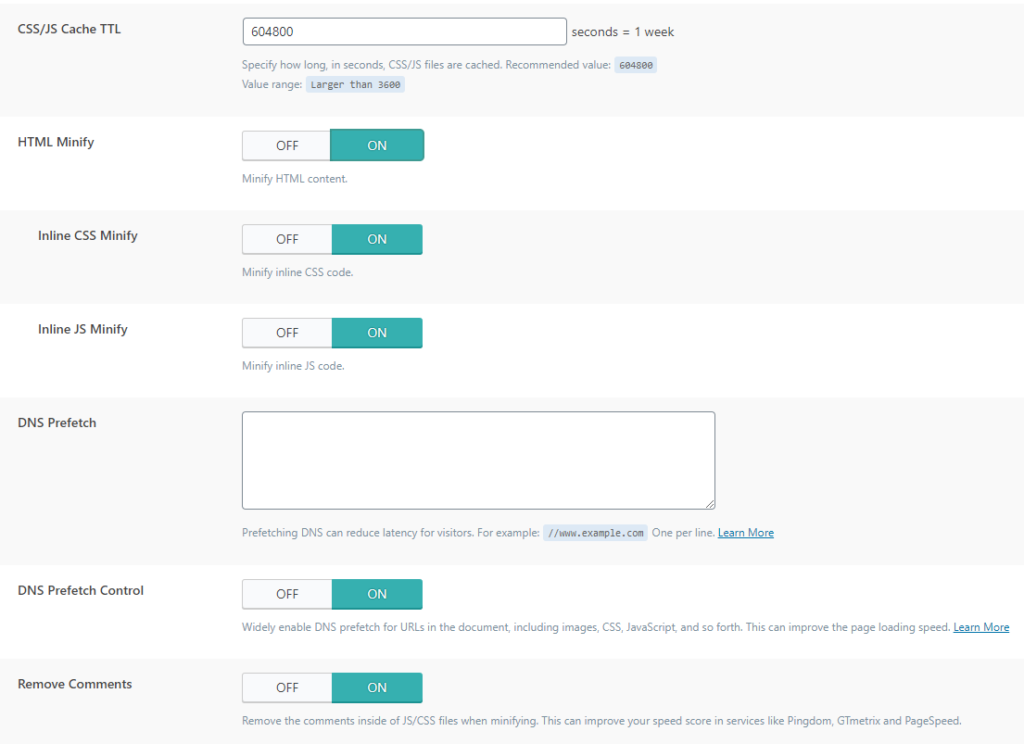
CSS/JS Cache TTL: The time the created cache remains before being recreated.
HTML Minify: As with CSS and JS, this is complete HTML minimization, removing unnecessary parts. For this and the next two options, you need to test the site after applying it, as we mentioned at the beginning.
Inline CSS Minify: This inserts the entire minified CSS, which is already created in the first step of this part, into HTML as inline, further reducing the number of requests.
Inline JS Minify: Like CSS, the already minimal JS is inserted as inline, preventing additional requests.
DNS Prefetch: Sends a DNS request before that request is asked for. Enter domains.
DNS Prefetch Control: If you have enabled JavaScript, images, and CSS, this will further speed up the site.
Remove Comments: Removes comments in minimal CSS and JS files to save additional space.

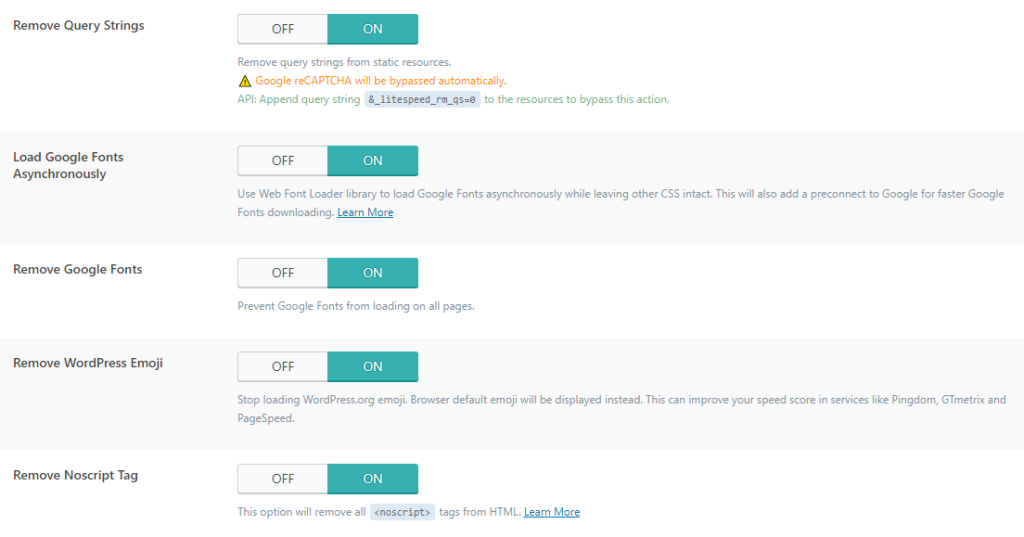
Remove Query Strings: This removes parameters and allows pages to load statically, resulting in faster loading.
Load Google Fonts Asynchronously: If you don’t want all CSS to load asynchronously but only Google Fonts, this allows it.
Remove Google Fonts: This removes Google Fonts from your site. You should test this separately as it may result in a style change on the site.
Remove WordPress Emoji: This is used to load JavaScript for older browsers. Visitors with newer browsers will not notice any difference.
Remove Noscript Tag: Noscript tags are used to support older browsers. This option removes such code from the site. By doing this, you reduce the page size but lose compatibility with older browsers.