
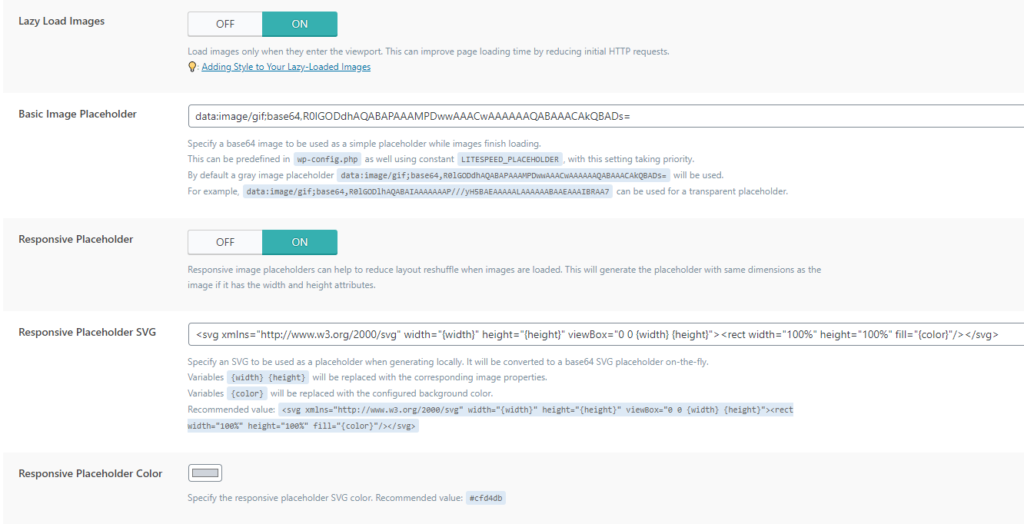
Lazy Load Images: Loads images when they are actually visible on the screen. Without this option, images are loaded completely on the entire site, regardless of whether the user sees them at that moment or not. With this option, only the images visible on the user’s screen are loaded, significantly reducing the loading time.
Basic Image Placeholder: This sets an empty image in the place of the image that needs to be loaded. This is done to avoid having an empty space. Keep in mind that this is just for a few moments before the image actually loads. In the description of this option, you have an example of entry.
Responsive Placeholder: Sets an empty image that will be adaptive based on the screen size.
Responsive Placeholder SVG: Generates a placeholder SVG on-the-fly that can be set locally.
Responsive Placeholder Color: Choose a color.

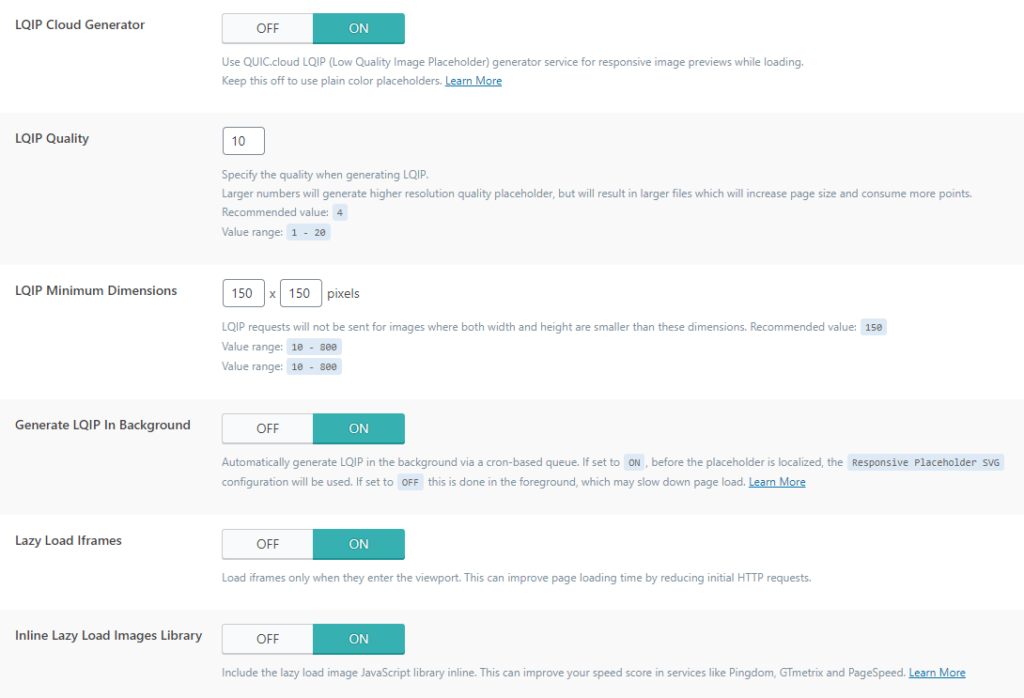
LQIP Cloud Generator: This is another advantage of the QUIC.cloud option that we introduced at the beginning, where the plugin sends the image to the QUIC service to generate a smaller, blurred image of the original image that will be displayed before the high-resolution image actually loads. You may have noticed something like this on Instagram when an image didn’t load, and a blurry version of that image appeared.
LQIP Quality: Image quality number from 1 to 20. Higher numbers will create higher quality images, but this will make the page larger, and if you set the highest value, the image optimization itself loses some functionality. Therefore, be moderate and test to choose what suits you.
LQIP Minimum Dimensions: Images smaller than these dimensions will not be sent for LQIP optimization because they are already small.
Generate LQIP In Background: An excellent option if you use the LQIP Cloud Generator to process images in the background rather than when the user first visits, so you have ready and optimized images when the user visits.
Lazy Load Iframes: The same option as for images, but this is for iframes. It loads only when it appears on the visitor’s screen, not before that.
Inline Lazy Load Images Library: For lazy load to work, it requires a JS library. If this option is OFF, the library is loaded as a separate request, and when it is ON, it is loaded inline.