In order to add floating icons on our site, whether social networks or contact phone and viber, the procedure is explained in the rest of this article. In order to make modifications, knowledge of basic html/css technology is required.
First of all, we enter our Site creator and there we do not have a direct “drag and drop” option, but we do it with two clicks.
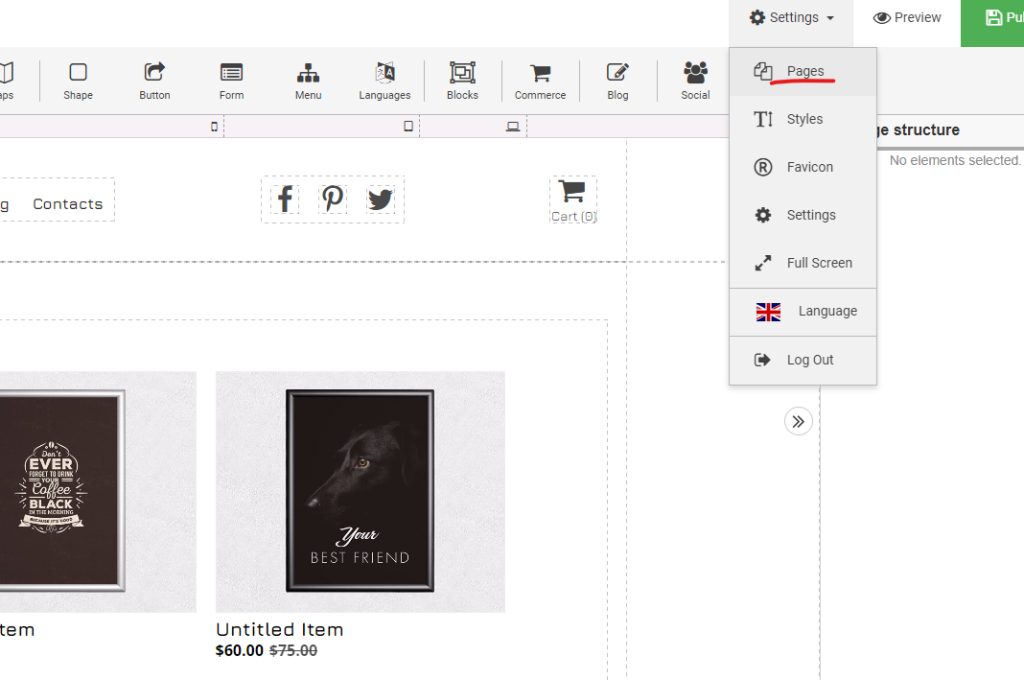
First we go to Settings and then Pages

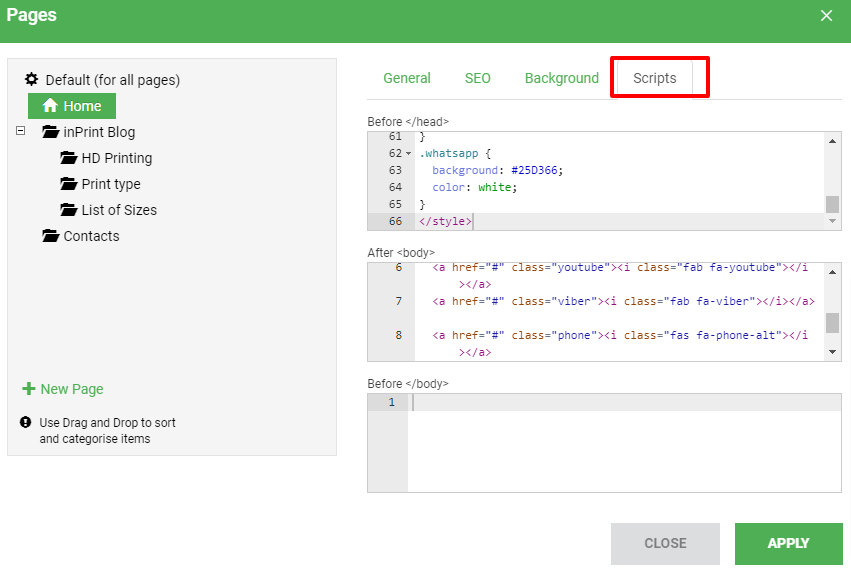
After that, a popup window will appear as in the following screenshot, where we go to Scripts and then enter the code given below in the first two fields.

Before </head> we add:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
<style>
.content {
margin-left: 75px;
font-size: 30px;
}
.icon-bar {
z-index:1;
position: fixed;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.icon-bar a {
display: block;
text-align: center;
padding: 16px;
transition: all 0.3s ease;
color: white;
font-size: 20px;
}
.icon-bar a:hover {
background-color: #000;
}
.facebook {
background: #3B5998;
color: white;
}
.twitter {
background: #55ACEE;
color: white;
}
.google {
background: #dd4b39;
color: white;
}
.linkedin {
background: #007bb5;
color: white;
}
.youtube {
background: #bb0000;
color: white;
}
.viber {
background: #7360F2;
color: white;
}
.phone {
background: #059862;
color: white;
}
.whatsapp {
background: #25D366;
color: white;
}
</style>After <body> we add:
<div class="icon-bar">
<a href="#" class="facebook"><i class="fab fa-facebook"></i></a>
<a href="#" class="twitter"><i class="fab fa-twitter"></i></a>
<a href="#" class="google"><i class="fab fa-google"></i></a>
<a href="#" class="linkedin"><i class="fab fa-linkedin"></i></a>
<a href="#" class="youtube"><i class="fab fa-youtube"></i></a>
<a href="#" class="viber"><i class="fab fa-viber"></i></a>
<a href="#" class="phone"><i class="fas fa-phone-alt"></i></a>
<a href="#" class="whatsapp"><i class="fab fa-whatsapp"></i></a>
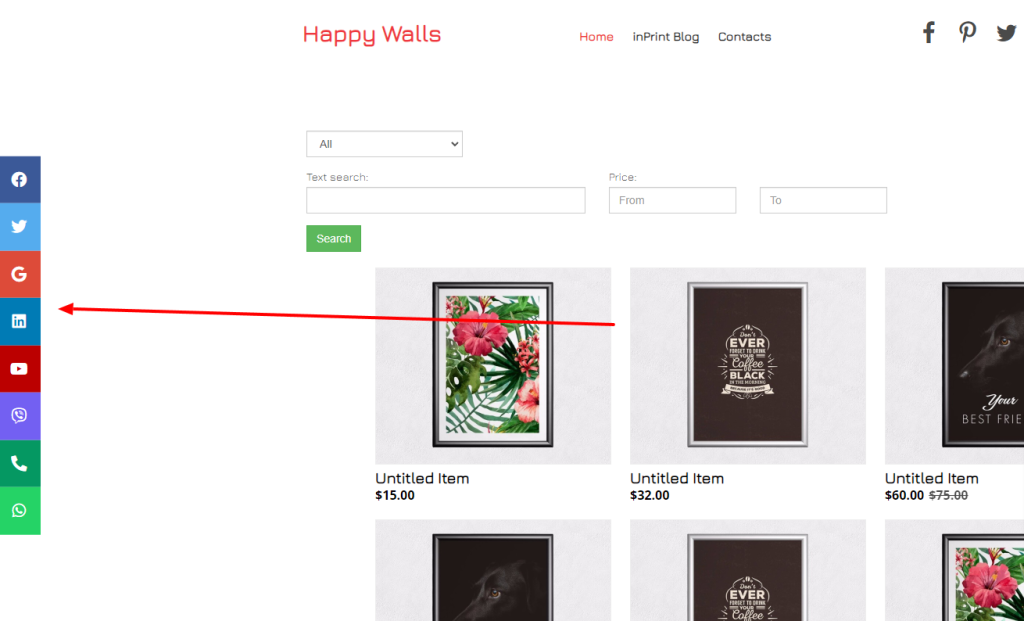
</div>Now go to green button APPLY and PUBLISH.

You can remove any icon that you do not need.
Linking
As we inserted them, when clicked they do nothing. We achieve this by having href=”#” in our CODE, it generates a link, and the taraba is actually a link. Therefore, if we want to link our Instagram page in the line for YouTube it should say for example:
<a href="https://www.youtube.com/@HostGistic" class="youtube"><i class="fab fa-youtube"></i></a>Here, for example, there are special links when it comes to phone, viber and whatsapp. Here are sample links
Viber: href=”viber://chat?number=+1333333333″
WhatsApp: href=”https://wa.me/+1333333333″
Phone: href=”tel:+1333333333″
<div class="icon-bar">
<a href="viber://chat?number=+1333333333" class="viber"><i class="fab fa-viber"></i></a>
<a href="https://wa.me/+1333333333" class="phone"><i class="fas fa-phone-alt"></i></a>
<a href="tel:+1333333333" class="whatsapp"><i class="fab fa-whatsapp"></i></a>
</div>Of course, in the examples above, you enter your phone numbers. The final code for these three icons with numbers and links:
Horizontally in the middle
If you still want it to be horizontal in the middle, here is a small change to the style code (the first square you copy):
link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
<style>
.content {
margin-left: 75px;
font-size: 30px;
}
.icon-bar {
z-index:1;
position: fixed;
bottom:0;
left:50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
.icon-bar a {
display: inline;
text-align: center;
padding: 16px;
transition: all 0.3s ease;
color: white;
font-size: 20px;
}
.icon-bar a:hover {
background-color: #000;
}
.facebook {
background: #3B5998;
color: white;
}
.twitter {
background: #55ACEE;
color: white;
}
.google {
background: #dd4b39;
color: white;
}
.linkedin {
background: #007bb5;
color: white;
}
.youtube {
background: #bb0000;
color: white;
}
.viber {
background: #7360F2;
color: white;
}
.phone {
background: #059862;
color: white;
}
.whatsapp {
background: #25D366;
color: white;
}
</style>


